
Sitecore JSS Headless : quels avantages ?
Sitecore JSS Headless contribue à l’amélioration de l’expérience client et à la qualité des opérations des équipes marketing et de développement. Cette solution technologique répond aux enjeux exigeants induits par la digitalisation. Pour cause, pour rester compétitives, les entreprises cherchent à accroître l’engagement client vis-à-vis de leur marque en exploitant les canaux digitaux. L’agilité technologique est donc un élément différenciant pour la transformation numérique.
Les équipes, qui développaient traditionnellement leurs applications digitales (sites internet, app mobiles) sur des solutions monolithiques, s’appuient désormais sur une architecture découplée front-end et back-end, qui caractérise l’approche headless. Sitecore va encore plus loin en offrant des fonctionnalités remarquables cumulant le meilleur du headless et de ses solutions CMS et DXP.
Quelles sont les différences entre une approche headless et une approche traditionnelle ?
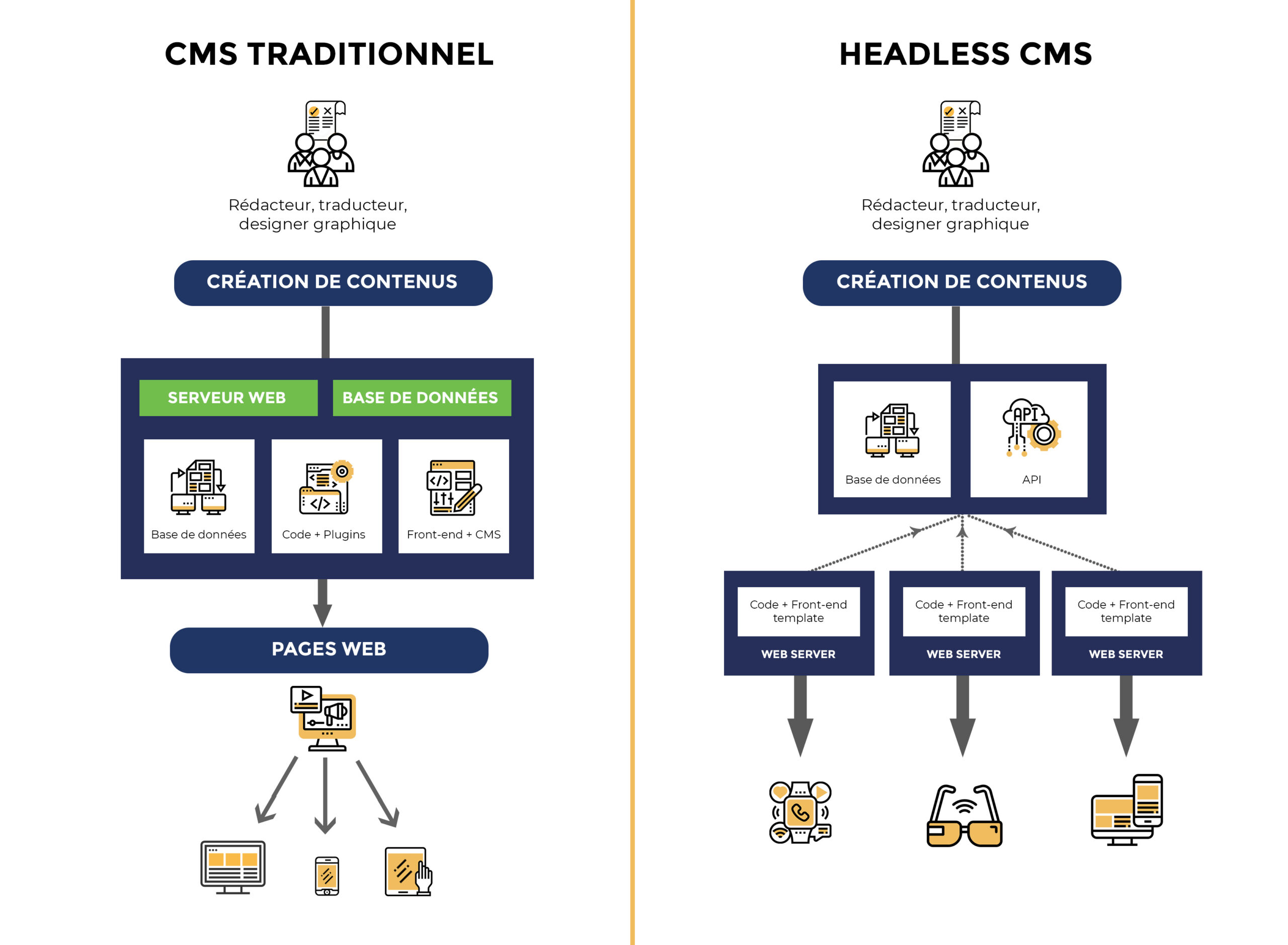
Les sites Web traditionnels disposent d’une interface d’administration (back-end) et de pages du site (front-end) avec la même base de code qui leur permet de communiquer entre eux. Cependant, dans une installation headless, le front-end est un logiciel autonome qui, via l’API, communique avec le back-end. Les deux parties fonctionnent séparément l’une de l’autre et peuvent même être placées sur des serveurs distincts.
Sans Headless
Le contenu est défini via le backend. Lorsqu’un visiteur demande d’afficher une page du site web, une requête est envoyée au serveur et celui-ci va chercher les données dans une base de données. Il construit alors une page HTML et la retourne au navigateur du visiteur. Cette manière de fonctionner lie fortement le backend au frontend, puisqu’en général l’affichage des contenus est configuré par le CMS lui-même.
Avec le concept Headless
Le backend est découplé du frontend. Pour le backend, les données sont toujours stockées en base de données, mais le CMS ne fournit plus une page toute faite affichée à l’internaute (frontend) : il fournit une API d’accès qui permet de récupérer ces données.
Le frontend doit alors être construit sans utiliser le CMS, mais en créant par exemple une page HTML comprenant du JavaScript. Il faudra ensuite utiliser l’API fournie pour récupérer les informations à afficher et les intégrer dans sa structure et les mettre à disposition du visiteur.
Les marketeurs peuvent bénéficier d’une approche découplée, car ils ont le contrôle total de l’application front-end et peuvent mettre à jour des contenus sans déployer de code ni redémarrer le serveur. Ainsi, de nouvelles fonctionnalités peuvent être créées sans interruption. Les spécialistes du marketing peuvent également contrôler comment et où le contenu apparaît, peu importe le device, avec la possibilité de diffuser rapidement et efficacement les contenus avec le Sitecore Content Hub.

Les avantages du headless
Déploiement multi-devices
Les données peuvent être gérées par le CMS, mais affichées sur plusieurs systèmes. Par exemple, un site web, une application mobile, une application spécifique et dédiée à l’entreprise.
Multi-plateformes
La technologie d’accès aux données n’a pas d’importance.
Frontend et backend indépendants
Les développeurs et le marketing ont la possibilité de changer le frontend sans incidence backend, ou de contacter plusieurs backend.
Approche dynamique et réactive
Le site est plus dynamique et interactif puisque, via l’utilisation de frameworks Javascript, l’accès aux données peut être effectué sans recharger la page.
Le CMS peut donc être utilisé comme gestionnaire de données (en backend) et cela de manière indépendante par rapport à l’affichage de celles-ci (en frontend).
Pourquoi utiliser Sitecore JSS ?
Sitecore JSS fournit un ensemble de services et APIs coté Frontend. Les développeurs peuvent concevoir des sites en s’appuyant sur les trois frameworks Javascript les plus courants (React, Angular et VueJS), puis déployer le code et les contenus dans Sitecore, sans utilisation du BackOffice de Sitecore.
Ce nouveau paradigme de développement avec Sitecore offre de nombreux avantages.
D’abord, le développement en mode connecté ou déconnecté de Sitecore offre une grande flexibilité dans la consommation des données. Il permet ainsi aux équipes front-end et back-end de travailler de façon indépendante et simultanée, évitant ainsi les boucles d’attente.
Ensuite, l’approche « Code-First » accélère aussi de façon significative la réalisation du design du site en permettant de définir le modèle des données et la création de contenu simultanément.
Cette démarche disruptive facilite donc le flux de travail et la collaboration entre développeurs Back et Front. Le temps de production d’un site sous Sitecore est alors fortement réduit.
Et la personnalisation dans tout ça ?
Selon Econsultancy, un site qui applique la personnalisation verra son taux de conversion augmenter de 16%. Les entreprises reconnaissent désormais la nécessité d’une approche marketing personnalisée, offrant aux consommateurs une expérience client optimisée.
L’API de Sitecore prend en charge la diffusion de contenu dynamique, ce qui signifie que vous pouvez proposer du contenu personnalisé sur presque tous les devices ou navigateurs. Sitecore JSS permet aux utilisateurs de conserver toutes les fonctionnalités de marketing automatisées offertes par Sitecore, telles que la personnalisation, l’analyse ou encore les rapports.
Est-ce qu’une approche headless augmente la performance ?
La personnalisation seule ne définit pas la performance de votre site. Il y a beaucoup de paramètres à prendre en compte notamment la vitesse de chargement des pages.
L’architecture headless permet également l’utilisation d’une application monopage (SPA), qui interagit avec l’utilisateur en réécrivant dynamiquement la page Web plutôt qu’en chargeant de nouvelles pages à partir d’un serveur. En d’autres termes, lorsque toutes les interactions se produisent dans le navigateur, il n’est pas nécessaire d’attendre la communication client-serveur, offrant ainsi à l’utilisateur final une expérience optimisée.
Sitecore JSS headless : confort de travail, efficacité et expérience optimale
Sitecore JSS offre un marketing cohérent et un contrôle du contenu dans des environnements multicanaux et multi-device. Avec cette approche, les opérations commerciales n’interfèrent plus avec les flux de travail des développeurs. Une architecture headless offre une liberté aux développeurs et aux marketeurs, améliorant leurs opérations quotidiennes, tout en optimisant les performances du site Web et l’expérience client.
Découvrez notre article sur le même thème : Pourquoi choisir Sitecore
Besoin de plus d’informations ou d’un accompagnement spécifique ?
Contactez nous directement, nous experts Sitecore sont à votre disposition.



