
Sitecore JSS Headless: what are the benefits ?
Sitecore JSS Headless helps improve the customer experience and quality of operations for marketing and development teams. This technology solution addresses the demanding challenges of digitalization. To remain competitive, companies are looking to increase customer engagement with their brand by leveraging digital channels. Technological agility is therefore a differentiating element for digital transformation.
Teams that traditionally developed their digital applications (websites, mobile apps) on monolithic solutions now rely on a decoupled front-end and back-end architecture, which characterizes the headless approach. Sitecore goes even further by offering remarkable functionalities combining the best of headless and its CMS and DXP solutions.
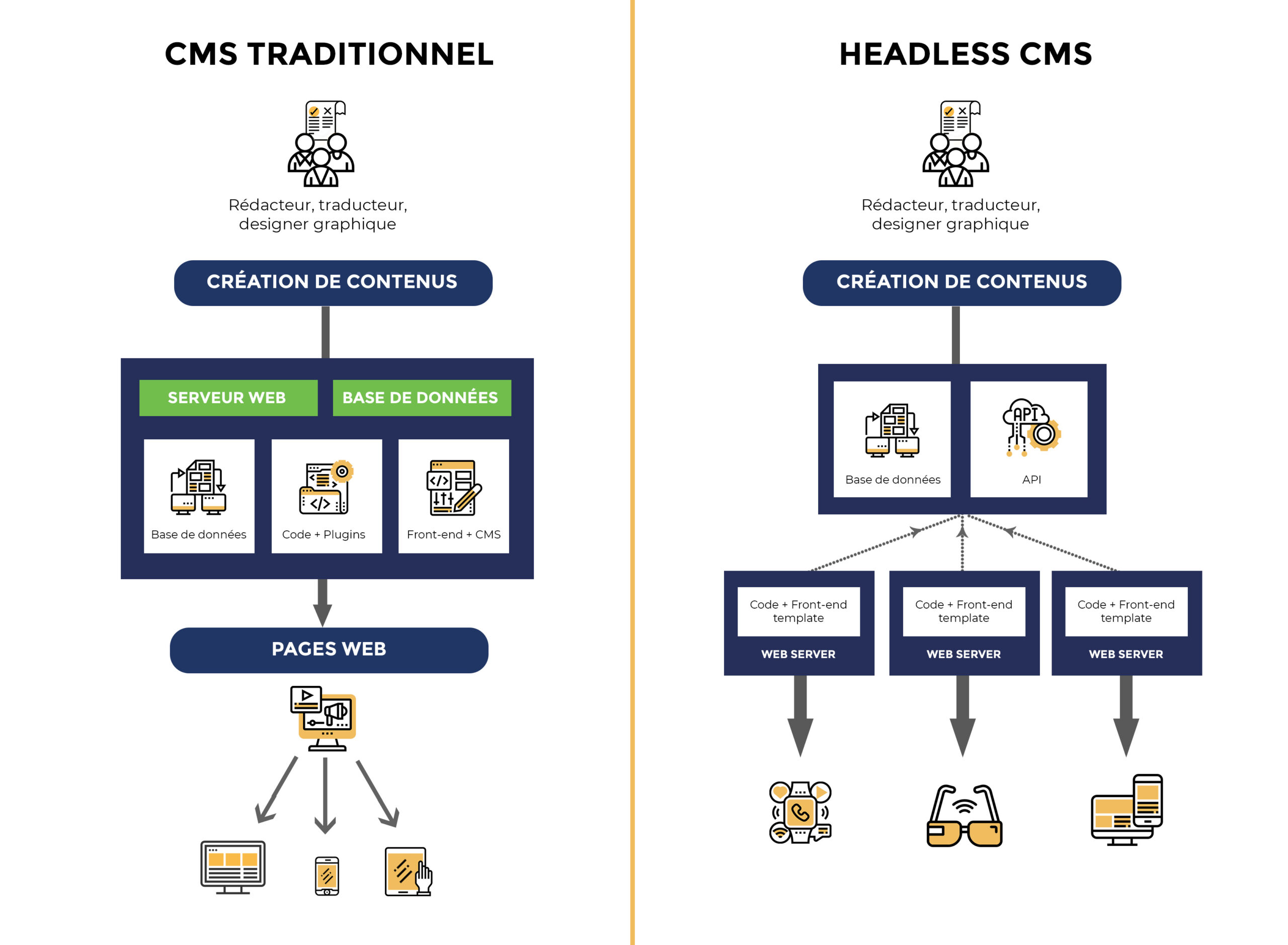
What are the differences between a headless approach and a traditional approach?
Traditional websites have an administration interface (back-end) and site pages (front-end) with the same code base that allows them to communicate with each other. However, in a headless installation, the front-end is a standalone piece of software that communicates with the back-end via the API. The two parts work separately from each other and can even be placed on separate servers.
Without Headless
The content is defined via the backend. When a visitor asks to display a page of the website, a request is sent to the server and it fetches the data from a database. It then builds an HTML page and returns it to the visitor’s browser. This way of working strongly links the backend to the frontend, since in general the display of the contents is configured by the CMS itself.
With the Headless concept
The backend is decoupled from the frontend. For the backend, the data are still stored in a database, but the CMS does not provide a ready-made page displayed to the user (frontend): it provides an access API that allows to retrieve these data.
The frontend must then be built without using the CMS, but by creating for example an HTML page including JavaScript. The API provided must then be used to retrieve the information to be displayed and integrate it into its structure and make it available to the visitor.
Marketers can benefit from a decoupled approach, as they have full control over the front-end application and can update content without deploying code or restarting the server. As a result, new features can be created without interruption. Marketers can also control how and where content appears, regardless of device, with the ability to deliver content quickly and efficiently with the Sitecore Content Hub.

The advantages of headless
Multi-device deployment
The data can be managed by the CMS, but displayed on several systems. For example, a website, a mobile application, a specific application dedicated to the company.
Multi-plateformes
It doesn’t matter what technology is used to access the data.
Independent frontend and backend
Developers and marketing have the ability to change the frontend without backend impact, or to contact multiple backends.
Dynamic and reactive approach
The site is more dynamic and interactive since, through the use of Javascript frameworks, the access to the data can be done without reloading the page.
The CMS can therefore be used as a data manager (in the backend) and independently of the display of the data (in the frontend).
Why use Sitecore JSS ?
Sitecore JSS provides a set of front-end services and APIs. Developers can design sites using the three most common JavaScript frameworks (React, Angular and VueJS) and then deploy the code and content to Sitecore, without using the Sitecore BackOffice.
This new development paradigm with Sitecore offers many advantages.
First, Sitecore’s connected and disconnected development offers great flexibility in data consumption. It allows front-end and back-end teams to work independently and simultaneously, thus avoiding waiting loops.
Secondly, the “Code-First” approach also significantly accelerates the design of the site by allowing the data model and content creation to be defined simultaneously.
This disruptive approach facilitates the workflow and collaboration between back and front-end developers. The production time of a Sitecore site is thus greatly reduced.
And what about customization?
According to Econsultancy, a site that applies personalization will see its conversion rate increase by 16%. Companies now recognize the need for a personalized marketing approach, providing consumers with an optimized customer experience.
Sitecore’s API supports dynamic content delivery, which means you can deliver personalized content on almost any device or browser. Sitecore JSS allows users to retain all of the automated marketing features Sitecore offers, such as personalization, analytics and reporting.
Does a headless approach increase performance?
Personalization alone does not define the performance of your site. There are many parameters to take into account, especially the speed of page loading.
The headless architecture also allows the use of a single-page application (SPA), which interacts with the user by dynamically rewriting the web page rather than loading new pages from a server. In other words, when all interactions occur in the browser, there is no need to wait for client-server communication, thus providing the end user with an optimized experience.
Sitecore JSS headless: comfortable, efficient and optimal experience
Sitecore JSS provides consistent marketing and content control in multi-channel and multi-device environments. With this approach, business operations no longer interfere with developer workflows. A headless architecture gives freedom to developers and marketers, improving their day-to-day operations, while optimizing website performance and the customer experience.
Discover our article on the same theme : Why choose Sitecore
Need more information or specific support on Sitecore and the benefits of a headless architecture?
Contact us directly, our Sitecore experts are at your disposal.
Voir plus de Actualités

Why Microsoft Sentinel is Essential for Cyber Threat Management: A Practical Guide for CIOs

Top best practices to improve email security with DMARC

Cloudflare Zaraz Guide: Manage your third-party scripts at the Edge for better web performance
